Pada umumnya para blogger ingin sekali memodifikasi tampilan blog mereka agar menjadi cantik, namun di sisi lain para pengunjung belum tentu mempunyai kesan yang sama dengan pendapat anda. Karena saya lihat beberapa blog menambahkan postingan terbaru dengan berbagai macam teknik javascript, serta tampilan mereka sangat mewah bahkan lama ketika membuka widget tersebut.
Webmaster blogger sendiri sudah membuat suatu widget agar memudahkan pada pengelola blognya untuk menambahkan suatu widget pada sisi posting, lalu bagaimana cara mudah memasukan Gadget tersebut kedalam blog anda! Baik kalau begitu saya akan mencoba mengarahkan anda khususnya para pemula, bisa dilihat tutorial cara membuat recent post di blogger lengkapnya dibawah ini.
- Pertama masuk kedalam situs blogger.com
- Lalu pilih menu Tata Letak atau Layout seperti gambar 1.1<

Gambar 1.1 - Kemudian lihat disebelah kanan atau kiri ada tulisan Tambahkan Gadget atau Add a Gadget.

Gambar 1.2 - Ketika menu Gadget terbuka anda scroll kebawah dan cari Gadget Feed.

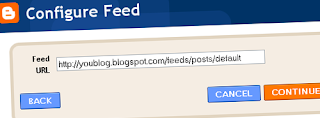
Gambar 1.3 - Lalu masukan tautan berikut ini http://youblog.blogspot.com/feeds/posts/default pada kolom kosong, ingat ganti youblog.blogspot.com dengan alamat blogspot anda seperti ocimnet.blogspot.com dan sebagainya.

Gambar 1.4 - Klik Simpan dan lihat hasilnya.
Jika ingin menambahkan Gadget postingan terbaru dengan gambar anda lihat panduannya dibawah.
Tahapan sendiri dari awal sama seperti tutorial di atas namun kita langsung kepada nomer 3, kemudian cari gadget HTML/JavaScript dan masukan code javascript berikut ini:
 |
| Gambar 2.1 |
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image1.gif";
imgr[1] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image2.gif";
imgr[2] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image3.gif";
imgr[3] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image4.gif";
imgr[4] = "http://i725.photobucket.com/albums/ww258/anasceria/Tutorial-jitu/no-image5.gif";
showRandomImg = true;
boxwidth = 230;
cellspacing = 8;
borderColor = "#ffffff";
bgTD = "transparent";
thumbwidth = 40;
thumbheight = 40;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = false;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://www.ocimblog.com/";
</script>
<script src="http://javascript-ocim.googlecode.com/files/recent_posts_thumbnail.js" type="text/javascript"></script>
Keterangan:
Tulisan berwarna biru silahkan ganti sesuai dengan keinginan.
Tulisan berwarna merah ganti dengan alamat blogspot kamu.
Lalu klik tulisan Simpan dan lihat hasilnya.
Mungkin itu saja panduan ngeblog pada hari ini tentang cara membuat recent post di blogger, mudah-mudahan panduan tersebut bisa berjalan baik pada situs anda dan bermanfaat pastinya bagi semua. Jangan lupa untuk membaca tutorial lainnya dibawah artikel ini, terima kasih sudah berkunjung.
Tidak ada komentar:
Posting Komentar